
Andromede CMS arrive en v.10

Mise à jour disponible dés le 02/01/2025 !
CORE VENDOR CMS
- Codeigniter 4.5.5 > 4.5.6 > 4.5.7
- Twig Caches 3.18
- Twig Int 3.18
- Twig 3.18
- Symfony Finder 7.2.2
Search Console Google API et Google SEO + Ping O Matic + IndexNowAPI
- Correction des clés et du système d'indexation par API et du tableau de bord des statistiques.
- Création d'une page "Plan-de-site" qui permet de crée un maillaige interne aux pages annexes.
- Création d'un block cell permettant de crée un carrousel d'articles dans Google Search.
- Création d'un ping vers les services de PingOMatic (WP)
- Indexnow de masse de vos sitemaps en 1 clic!
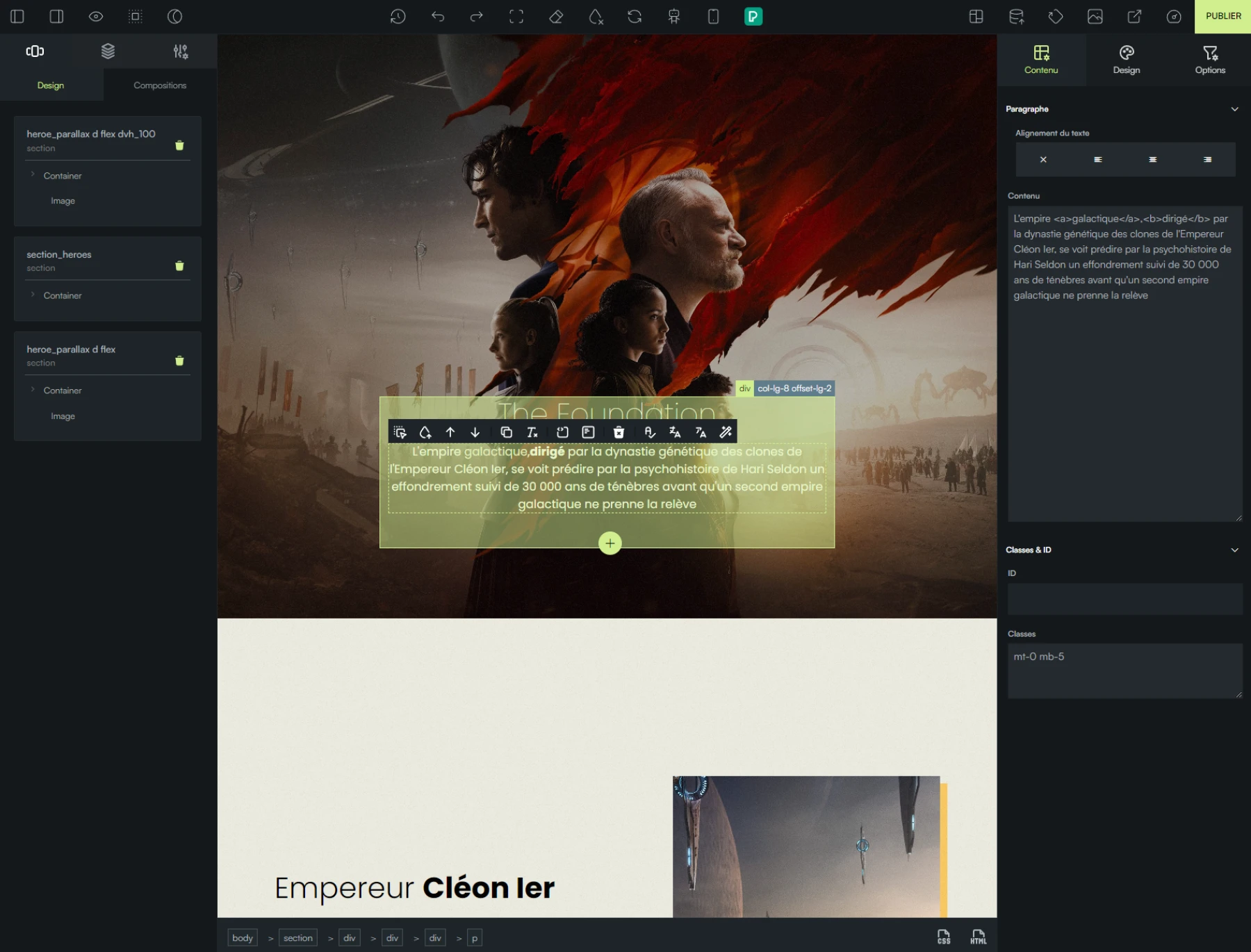
Full Site Editeur
- UNDO/REDO fonctionnel (nécessitera des améliorations)
- CTRL Z et CTRL Y fonctionnels avec le UNDO/REDO
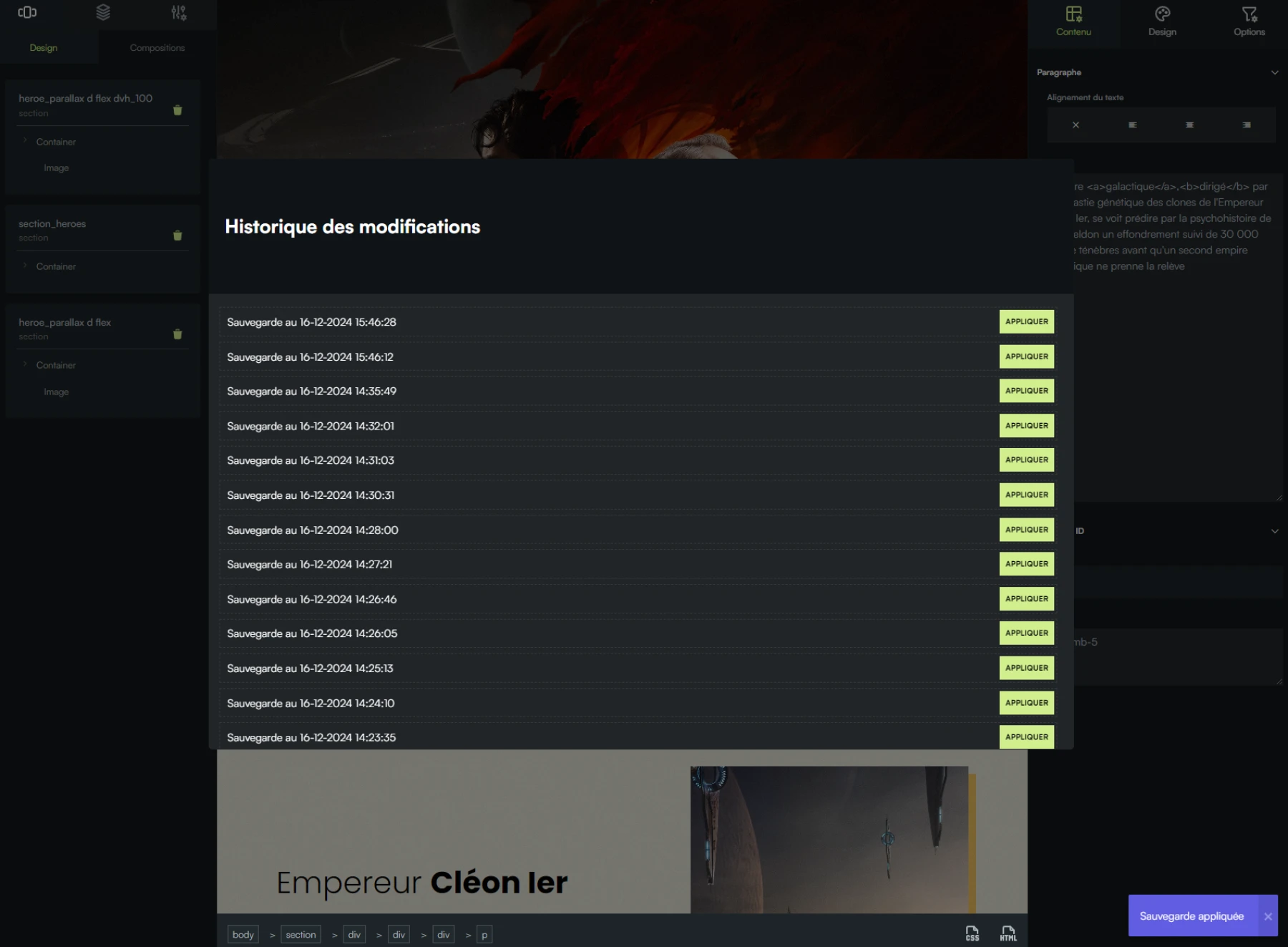
- Sauvegardes Storage supprimée pour faire place à 50 sauvegardes ou + JSON en locale dans le CMS
- La sauvegarde JSON peut donc être partagée entre les utilisateurs du CMS
- En cas de modification de texte en masse ou de masse, seuls les 8 secondes d'intervalle seront prises en compte pour la sauvegarde JSON pour éviter le SPAM.
- Système de backups locaux par le JSON désormais pleinement intégré à l'éditeur
- getEnv('MAX_SAVES_FSE') permet de définir le nombre de sauvegardes JSON possibles/pages/taxonomies
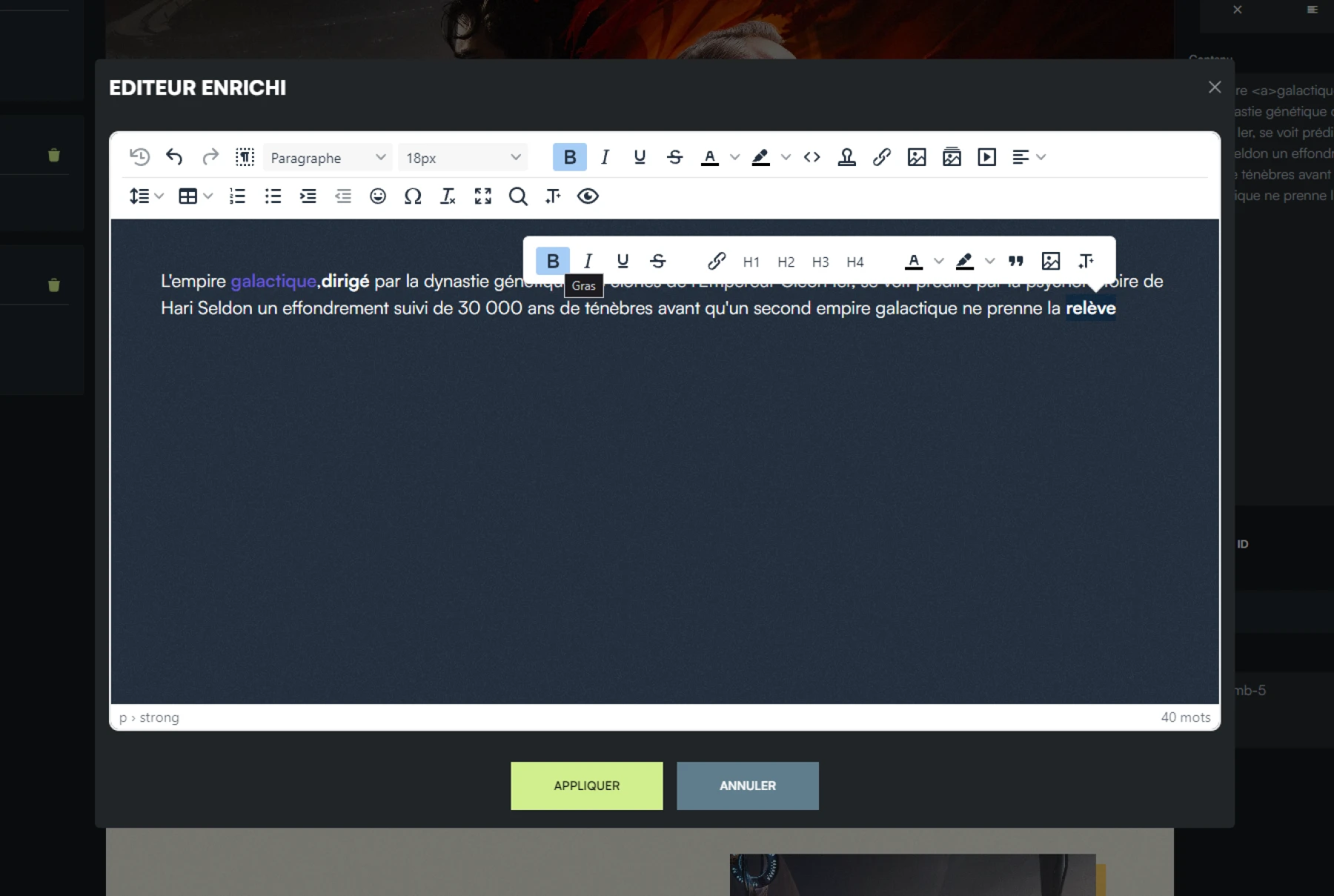
- Les listes et les ul, ol, li peuvent désormais être édités en FSE
- Le sélecteur est plus intuitif
- Les HREF sur les boutons sont désormais accessibles.
- Le menu du haut a été réorganisé
- Amélioration de l'UI/UX
- Le body ne peut plus être sélectionné ni être en surbrillance souris
- L'éditeur TinyMCE embarqué n'ajoute plus de balises <p> aléatoires..
- Si vous sélectionnez une image dans le système de médias du FSE, l'image sera ajoutée directement dans le champ input associé.
- Les sections et éléments composants ont été réduits en taille d'affichage.
- Retrait des thèmes dans la partie section (le système de template fait désormais office)
- Retrait du block "KIT DEMO"
- Changement d'orthographe, sections & themes par Compositions
- Amélioration du CSS, interfaces et corrections diverses
- Concepteur devient Design Actuel
- 6 fichiers supprimés (images, dossier, themes, undo.js, etc..) = allégement de l'éditeur
- Lancement d'un mode novice (en cours de développement)
- Nouvelle option pour vider les <style></style> du design actuel
- Corrections en tout genre.
- Le bouton de suppression ne reste plus en surbrillance au moment du clic souris.
- Ajout du mode "NOVICE" ce qui bloque la plupart des éléments du FSE pour donner la possibilité à l'utilisateur de pouvoir lui même modifier ses textes et images uniquement.
- Correction du survol en TinyMCE (couleur non affichée).
- L'éditeur de code de page a été amélioré (centré et de nouvelles options)
- La prévisualisation d'une page d'accueil ne redirige plus sur une erreur 404.
- Les fichiers JS/CSS de l'éditeur sont dorénavant refresh suivant le GET_ENV du CMS comme le front/back.
- En cas de lancement d'une action dans le FSE, le sélecteur courant est donc retiré.
- Les fichiers et certains controllers JS ont été ré-organisés.
- La prévisualisation d'un footer/header affichent correctement la page d'accueil au lieu d'une 404.
- L'ouverture en prévisualisation lance automatiquement le refresh du contenu de la page.



Bugs fixes et général
- Si l'utilisateur revient sur son ancienne navigation (historique de recherche) il était déconnecté, c'est désormais corrigé.
- Réduction générale des créations de sessions files arbitraires.
- En cas de sauvegarde du menu, ou de fichiers depuis l'éditeur de code, le site effacera les caches.
- La page 404 peut désormais être éditée dans la partie editeur de code.
- Les pages d'archives des tags et des catégories d'actualités ne sont plus en cache.
- Les logs sont indisponible jusqu'a la prochaine mise à jour.




