
Andromede CMS arrive en v.10


Nouveautés majeures
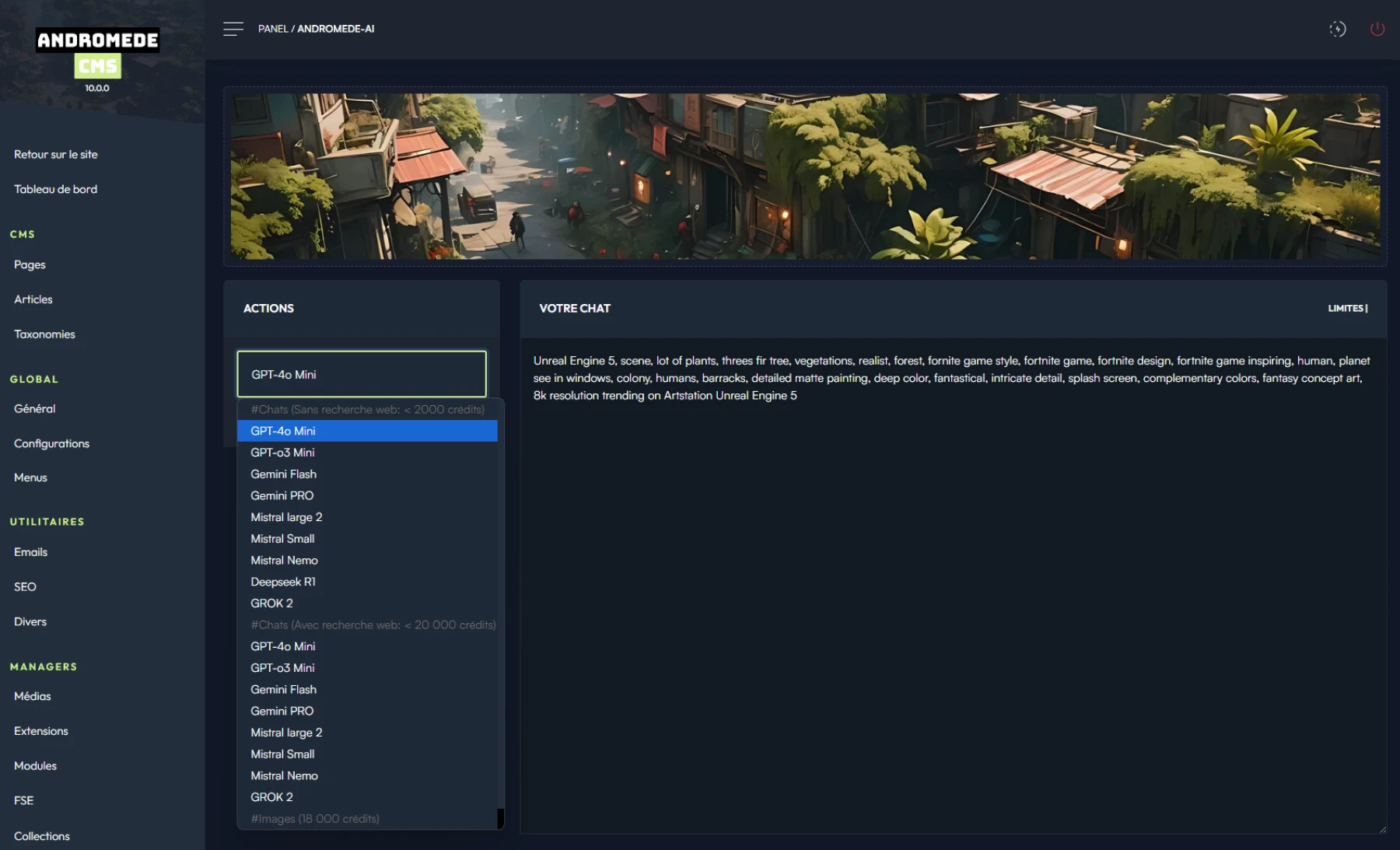
- L'intégralité des IA est désormais disponible dans la partie IA du CMS (chat, rédaction, images, mots-clés, traduction, etc.).
- Grok 2, Mistral, Gemini Pro, ChatGPT 4, 3, Midjourney, Stable Diffusion, Deepseek...
Tags et catégories d'articles
- Il est désormais possible d'avoir des tags extraits et des catégories extraites pour alimenter un contenu.
- Correction de l'ouverture des liens de tags ou de catégories depuis le panneau d'administration.
- Correction des ID de balisage des H2, les ID sont correctement rectifiés à chaque sauvegarde.
Optimisations & mises à jour principales
- Les contrôleurs front-end ont été optimisés, ce qui rend la partie front encore plus rapide.
- Les contrôleurs back-end ont été optimisés, ce qui rend la partie back encore plus rapide.
- Optimisation du contrôleur tag/catégorie en partie back-end.
- Optimisation du contrôleur articles en partie back-end + retrait d'appels modèles/services inutiles.
- Hotwired Turbo JS passe en 8.0.13
- Les mises à jour du cœur du CMS se font désormais côté serveur depuis l'API GitLab, une sauvegarde du site est réalisée avant la mise en place d'une MAJ du CMS.
- Branche de déploiement GitLab optimisée et retrait des fichiers inutiles au développement principal.
Correctifs
- MistralAI pour la création de contenu a été retiré des éditions du back-end.
- Le bandeau de planification d'article ne s'affiche plus si l'article est en brouillon et non publié.
Full Site Editeur FSE
- Les inputs, selects ont été repensés.
- Les compositions blocks n'ont désormais plus d'icônes pour un gain d'accessibilité et de chargement.
- Lors d'un déplacement (drag and drop), les traits d'affichage s'affichent, au drop ils sont masqués, ce qui améliore grandement le glisser-déposer d'un block.
- Le double clic d'édition de texte est retiré car obsolète, désormais c'est l'éditeur TinyMCE qui prend le relais + complet (édition de contenu).
- Correction d'un bug outerHTML > innerHTML pour l'édition TinyMCE.
- Les liens sont mieux affichés en affichage des traits de construction.
- Les traits de construction sont désormais unis et mieux affichés.
- Les images ont désormais 2 nouvelles options (object-fit et object-position).
- Amélioration des options latérales de l'éditeur.
- Le retour avant/arrière est le ctrl+z et x sont retirés pour le retour en arrière en JSON plus robuste !
- Ajout d'un guide pas à pas dans le FSE (permet de comprendre comment fonctionne l'éditeur).
- Alignement des inputs/label du design/options.
- strong transformé en b.
- em en i.
- L'éditeur Design/Options du FSE est pleinement fonctionnel sans bugs.
- Le fait de modifier le css/html en code ne bug plus le système d'options et de design du FSE.
- L'API des polices de caractères de Google est intégrée sur l'éditeur FSE (ajout balise link).
- L'éditeur d'aperçu permet désormais d'afficher en temps réel vos modifications et l'exécution du code en temps réel (twig, css, js, html).
Front-end Assets
- Allègement des fichiers JS du cœur du CMS.
- Le fichier slides.css est ajouté dans les plugins pour l'utilisation de sliders.





