
Andromede CMS arrive en v.10

En Général
- Correction d'une erreur dans
console.logdans la partie Admin. - Amélioration : les requêtes de pagination ne sont désormais plus mises en cache définitivement. Il est maintenant possible d'activer le mode supercache sur les pages dynamiques et de profiter d'un temps de chargement record inférieur à 60 ms !
- Possibilité : Clarity de Microsoft peut désormais être utilisé.
- Retrait : Suppression du
cacheControlleret de l'exclusion de cache inutile sur le front. - Correction : Les formulaires personnalisés TWIG affichent désormais les bonnes informations dans le corps du mail (retour client).
- Correction : Certains thèmes n'incluaient pas les injections supplémentaires dans le header des articles.
- Correction mobiles : La barre de recherche peut désormais être utilisée correctement sur mobile.
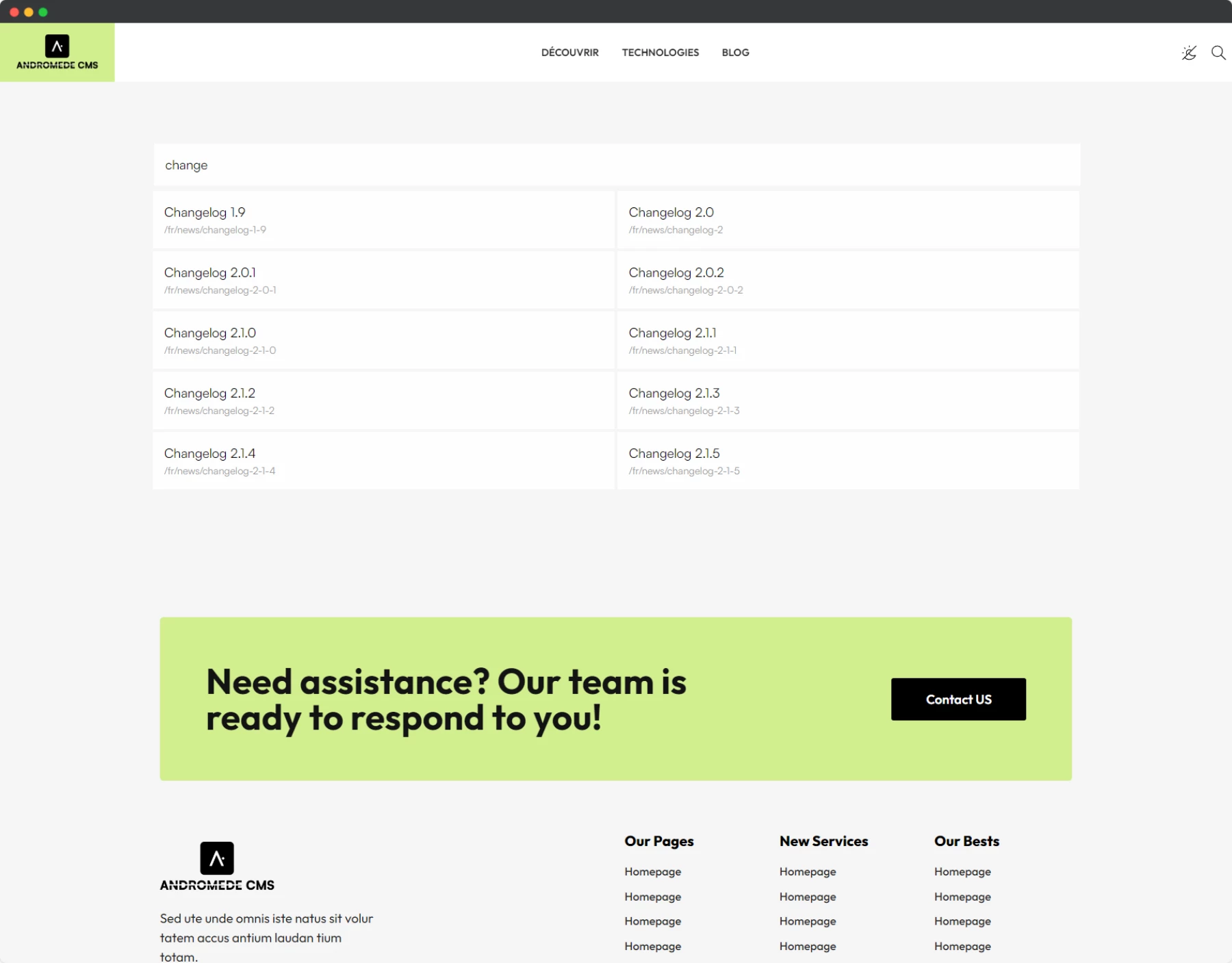
(NOUVEAU) Système de recherche intégré

- Le CMS propose désormais un moteur de recherche interne accessible via l'URL :
/fr/recherche. - La recherche permet de trouver un article, une page ou une taxonomie de manière générale.
- Elle utilise le paramètre
?find=(votre valeur), ce qui permet d'intégrer une Open Graph de recherche enrichie pour Google. - Le système de recherche en front a été amélioré et corrigé pour inclure les routes directes.
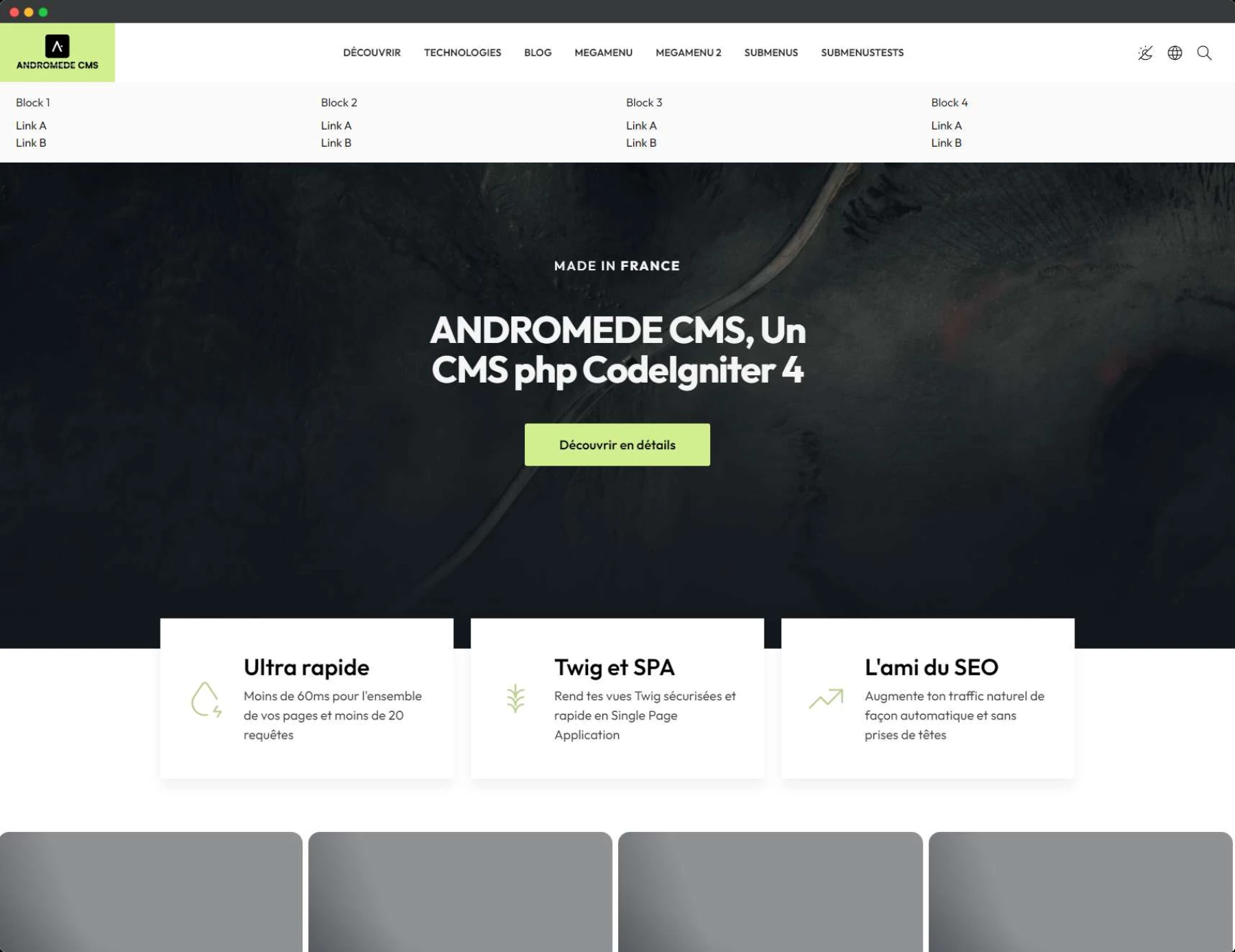
(NOUVEAU) Le Site Officiel du CMS fait peau neuve !
(NOUVEAU) Megamenus + documentation des menus
Documentation : https://altitude-dev.gitbook.io/andromede-cms/navigations

(NOUVEAU) ICEBUCKET Dynamic Parts (Alpha)
- Le bloc "iceBucket" permet de charger de manière lazy un élément TWIG, qui peut ainsi s'exécuter uniquement lors du scroll de la page (ex : liste d'articles, iframe, contenu, etc.).
- Une page comportant, par exemple, 100 blocs de ce type n'aura aucun impact sur les performances, car les blocs se chargent uniquement lorsque le scroll atteint la ligne de flottaison.
Articles de blog et Taxonomies classiques (container)
- Les codes Twig peuvent désormais être exécutés dans le contenu des articles et des taxonomies, ce qui permet d'ajouter vos propres blocs et autres codes.

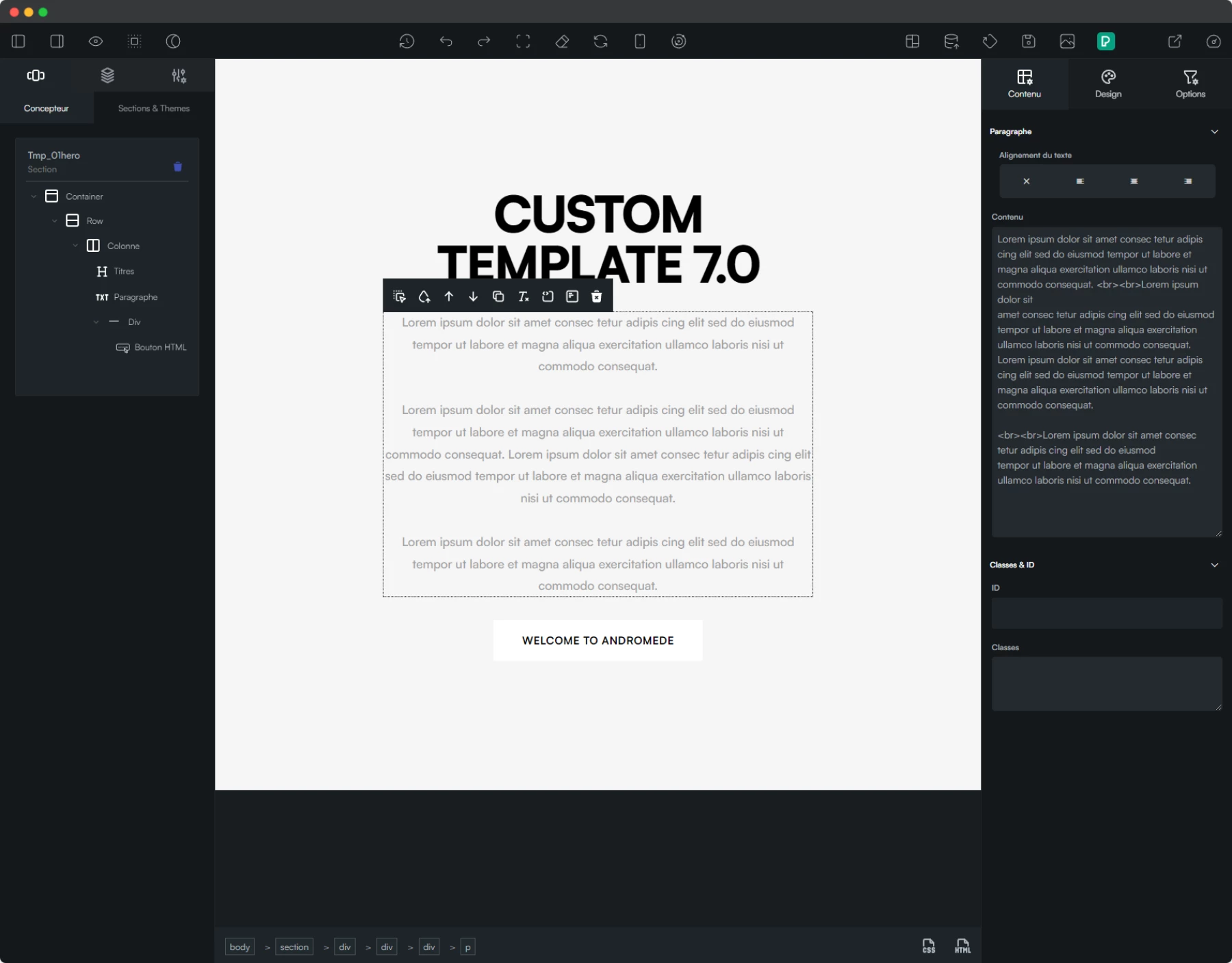
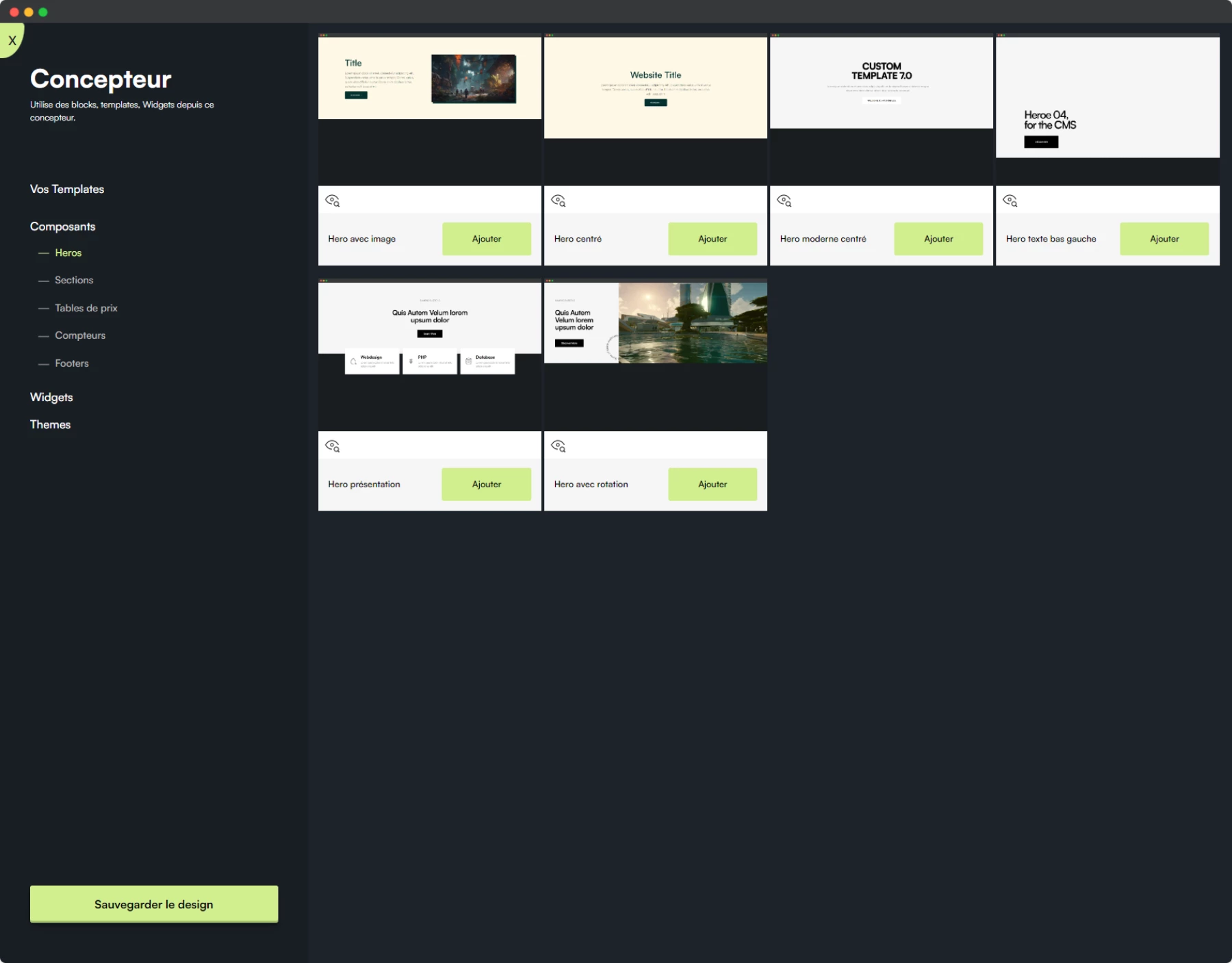
Full Site Editing (FSE) + 100 Correctifs, améliorations et optimisations et nouveautées !
- Ajout du concepteur 2.0
- Le survol de blocks s'affiche de façon smooth
- Le survol des actions sur un blocks s'affiche en popover au lieu d'un title
- Correction du formatage des contenus
- Retrait de fichiers inutiles + déchargement de 6 fichiers
- Minification des fichiers cores
- Retrait des sauvegardes automatiques en cas de refresh de la page
- Correction des selecteds boxs
- Correction de couleurs diverses
- Retrait du système de téléchargement du template actuel (inutile)
- Les blocs ont été redesignés.
- Le changement de l'URL dans l'input
data-srcd'une image l'appliquera automatiquement à l'inputsrcassocié. - Nouveau bloc de composant CMS : le bloc "iceBucket" permet de charger de manière lazy un élément TWIG, qui s'exécute uniquement lors du scroll de la page !
- Correction des champs image et des actions qui s'appliquent aux images.
- Les classes CSS
lazyload,lazy, etlscachedne sont plus affichées dans l'éditeur FSE. - Refactoring et correction du mode aperçu de l'éditeur live.
- Diverses corrections des champs, noms, et autres bugs dans l'éditeur FSE.
- Nouveaux blocs Hero, et retrait des anciens blocs Hero.
- Le concepteur à été redesigné complétement.
- Correction du live reload, plus intéractif.
- Correction de bugs divers dans l'éditeur.
- Mise en darkMode de l'éditeur de base.
- Notifications changées.
- Le Live Preview a été corrigé.
- Dans le document généré de base la balise <head></head> à été retiré afin d'épuré le code editeur.
- L'éditeur TinyMCE utilise les mêmes options que le backend de base.
- L'éditeur peut désormais se couplé avec des frameworks css différents (bootstrap, tailwindcss..) (alpha)
- Le préchargement du template de base à été minimifié pour une meilleure clarté.
- Déplacement des fichiers d'origine de chargement du FSE.
- Création d'un dossier bootstrap pour l'éditeur d'origine et ses dépendances de base.


(NOUVEAU) Système de tasks/queue en arrière plan ! (Merci Fabrice)
Le CMS propose désormais l'exécution de tâches lourdes en arrière-plan sans impacter l'utilisateur ou le navigateur du client.




