
Andromede CMS arrive en v.10

Full Site Editeur
- Plus de 20 bugs corrigés dans le full site editor.
- Le gestionnaire des styles fonctionne désormais correctement après une modification via l'éditeur HTML ou en bloc.
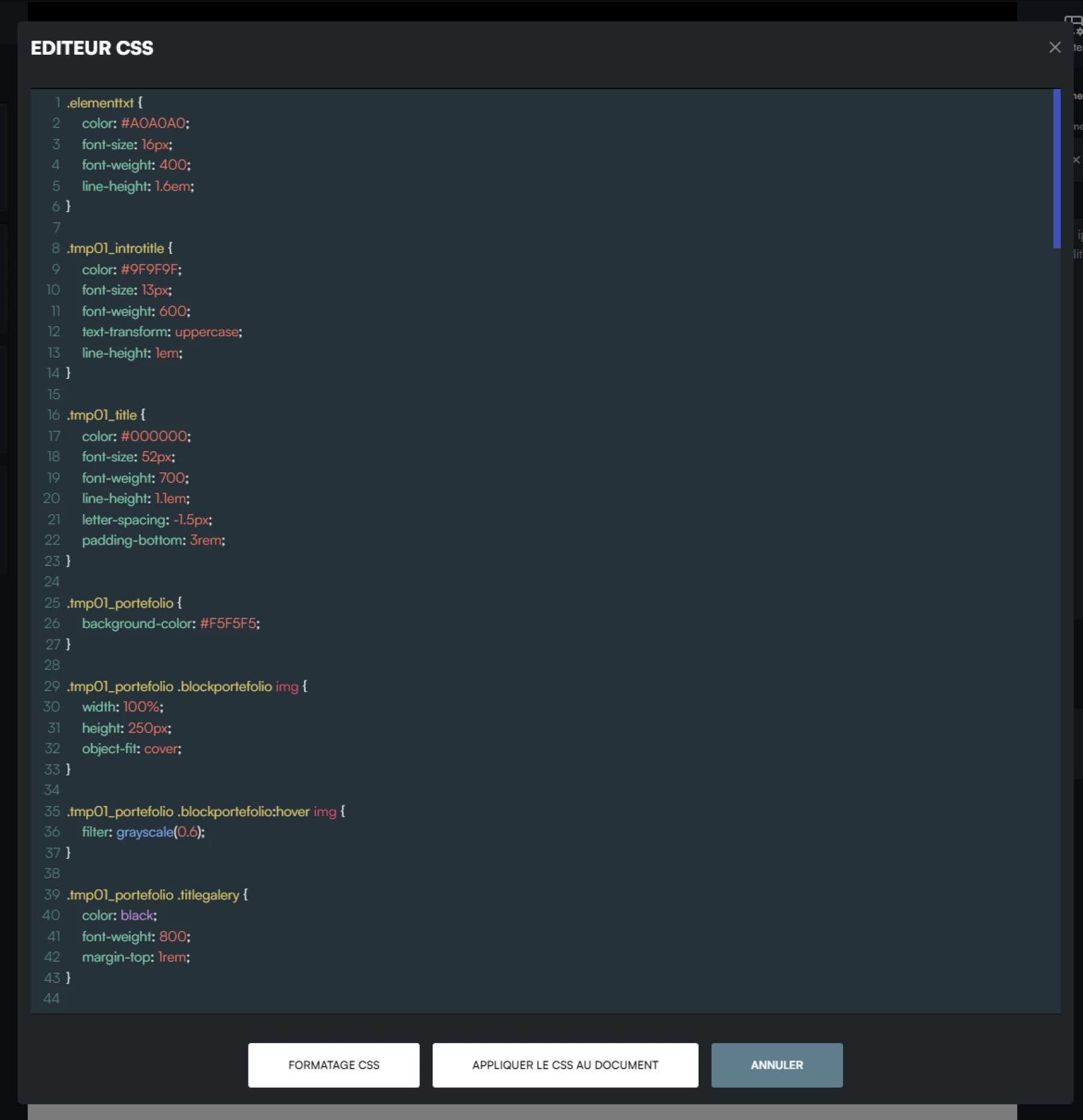
- L'éditeur de style CSS fonctionne désormais correctement. Il est également possible de formater le CSS de la page en une seule balise style !
- Amélioration des performances et passage de pas mal de code jQuery vers vanillaJS.
- Le survol de la souris sur les éléments du concepteur met en surbrillance les éléments du canvas.
- Retrait de ChatGPT Help.
- Ajout de l'éditeur CSS.
- Modernisation de l'UI/UX.
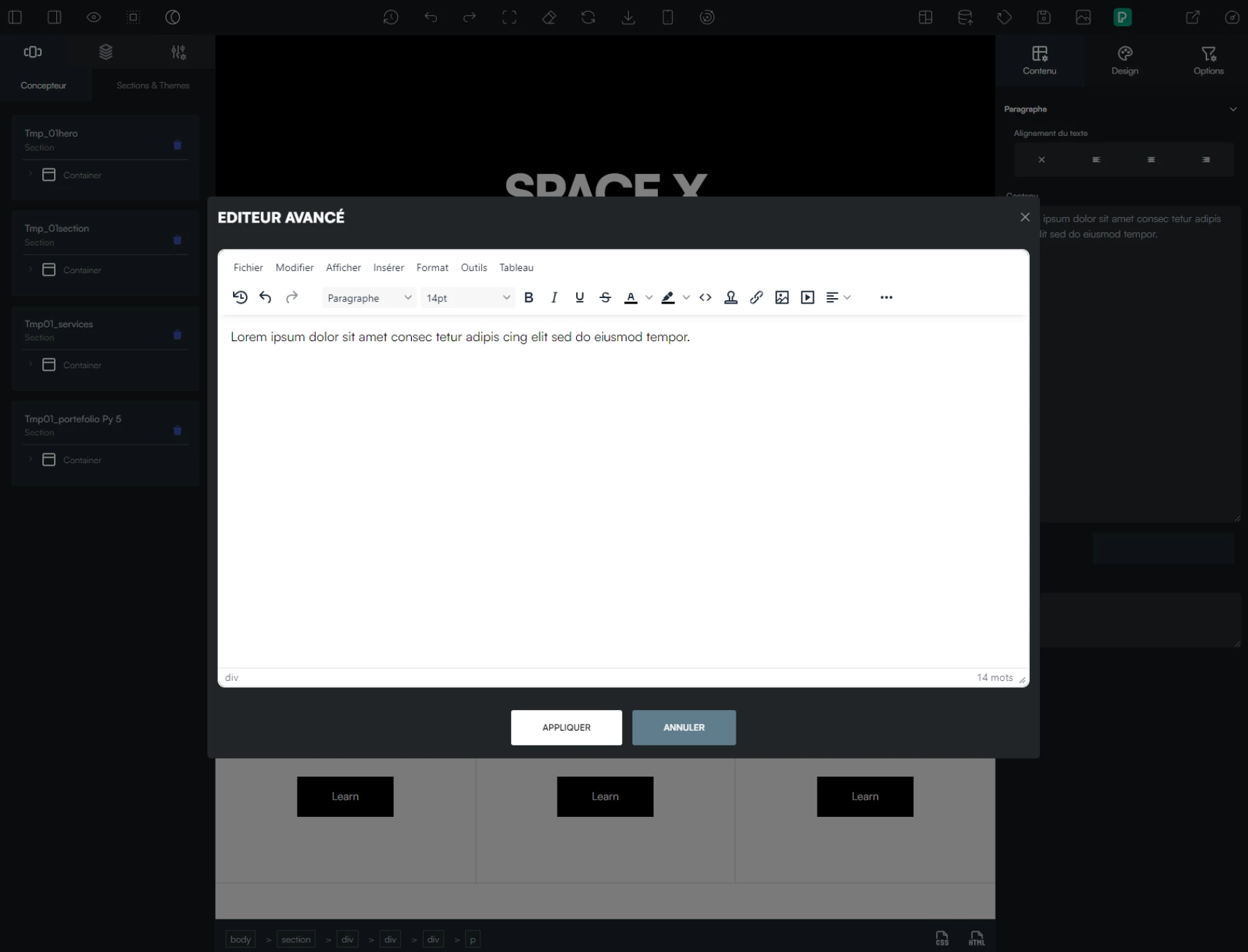
- Ajout de l'éditeur TINYMCE 6 sur les blocs du canvas, ce qui offre beaucoup plus d'options !
- Amélioration de l'ajout de blocs après ou interne dans le bloc sélectionné.
- Correction de l'affichage des éléments du canvas avec le bouton d'affichage des composants.
- Correction de la sauvegarde de la page, qui n'est plus sauvegardée en amont du clic.
- Participation avec l'auteur officiel de l'éditeur de base pour corriger deux bugs majeurs de sa version.
- Retrait de fichiers inutiles.
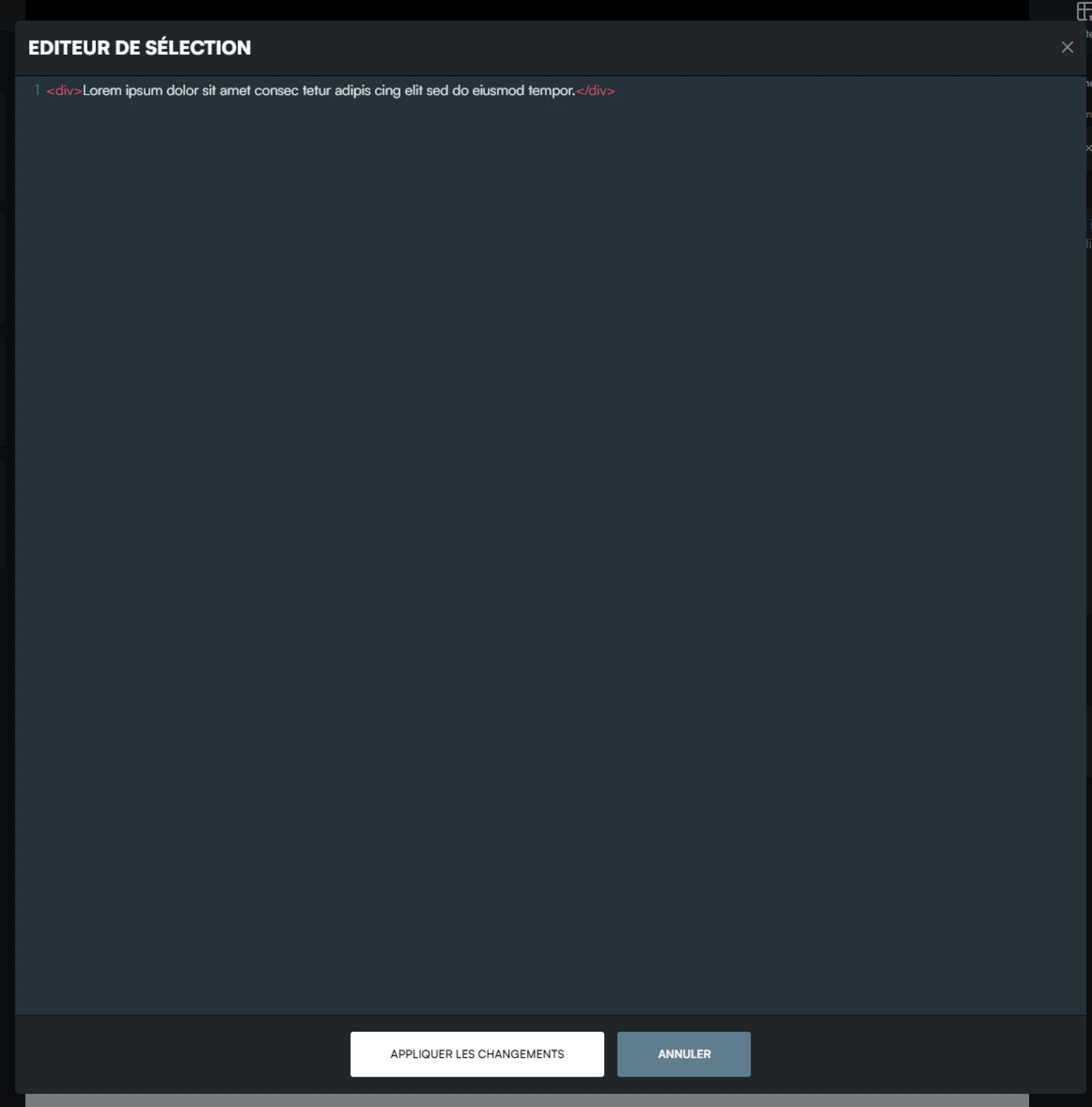
- L'affichage des modals HTML/CSS indente désormais le code en évitant les espaces vides en début de chaîne.
- Le drag and drop est beaucoup plus visible.
- L'application de CSS personnalisé via l'éditeur simple prend désormais en compte le parent jusqu'à l'enfant.

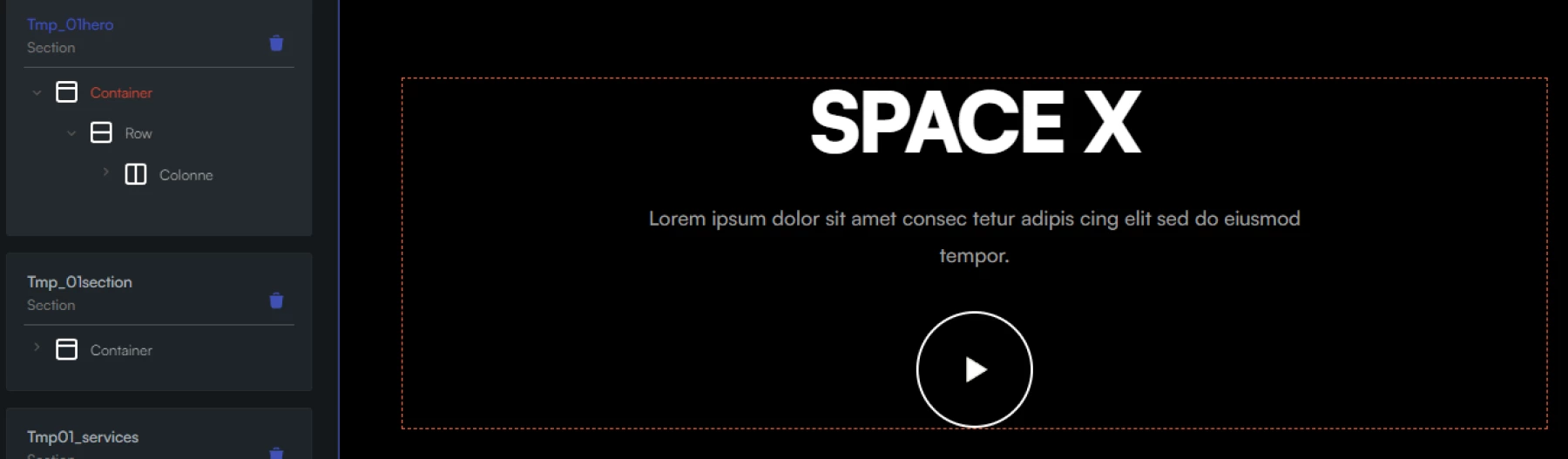
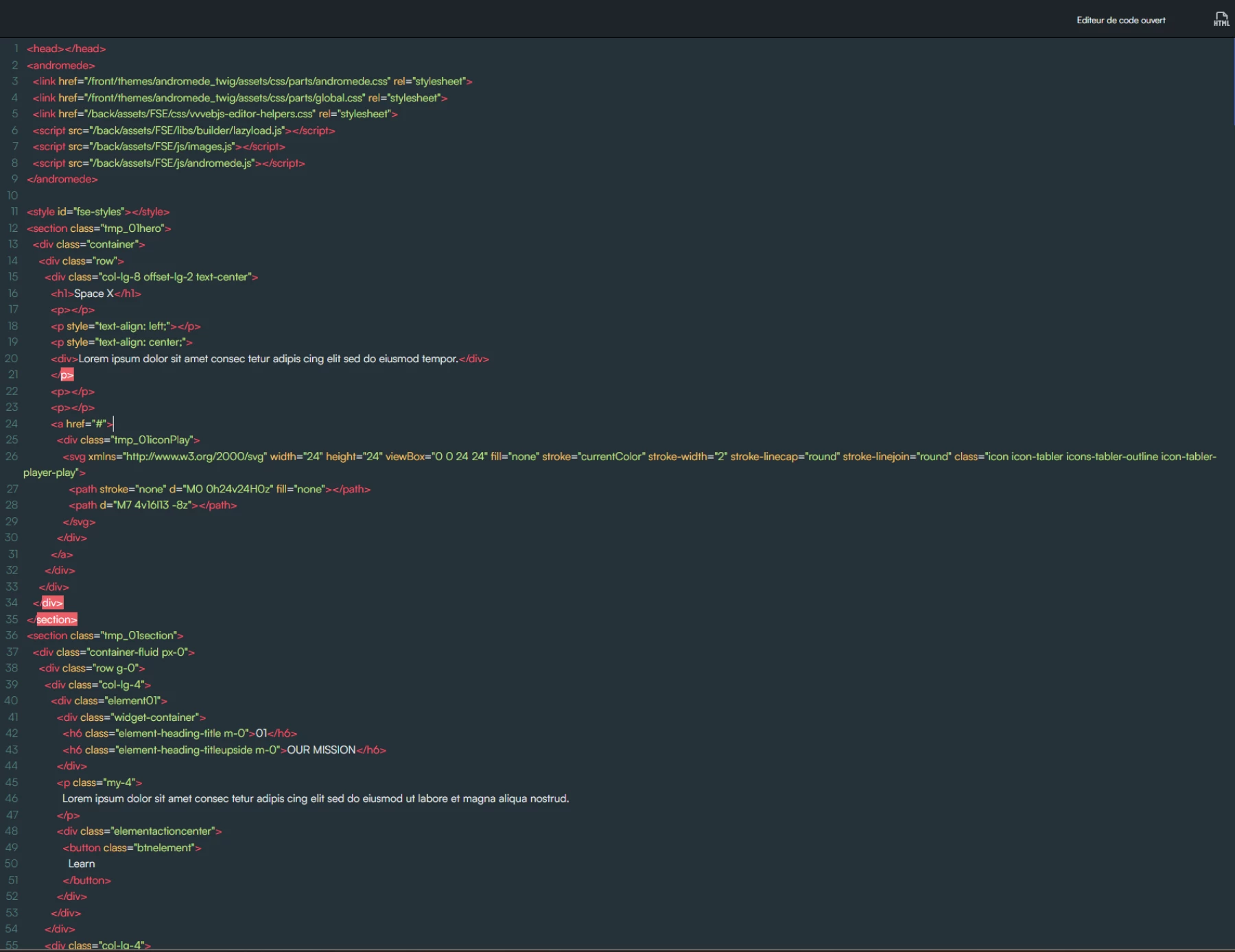
- Ci-dessous (éditeur TINY, éditeur HTML en block, éditeur CSS, éditeur complet)




Correction en partie Admin et Améliorations diverses.
- L'éditeur de texte permet désormais d'utiliser des svg et autres contenus HTML.
- Corrections diverses de z-index et autres problèmes de design.
- Ajout et correctifs de filtres TWIG
CACHES
- 2 méthodes de cache sont désormais disponibles (hardcache ou cache simple).
- Le cache CODEIGNITER qui cache l'intégralité de la page.
- Le cache TWIG qui cache une majeure partie de la page sans mettre en cache certains élements.
- La méthode HARDCACHED ne met plus en cache les pages ayant des paramètres query. (ex pagination).
- Pas de cache.




