Andromede CMS arrive en v.10

Bug Fixs
- Le mode dark/light à été corrigé, la classe css ajoutée est désormais dans la balise <html> au lieu du body
- Le mode dark/light ne provoque plus d'effet de sursaut flash light>dark et dark>light
- Le mode dark/light désiré s'affiche d'office avant l'appel de styles CSS
- Correction de la pagination du block news sur mobiles
- Correction d'un problème de déconnexion de l'utilisateur dans les zones restreintes sans raisons, fini les déconnexion forcées !
- Correction de la taille d'une image dans l'éditeur de contenu
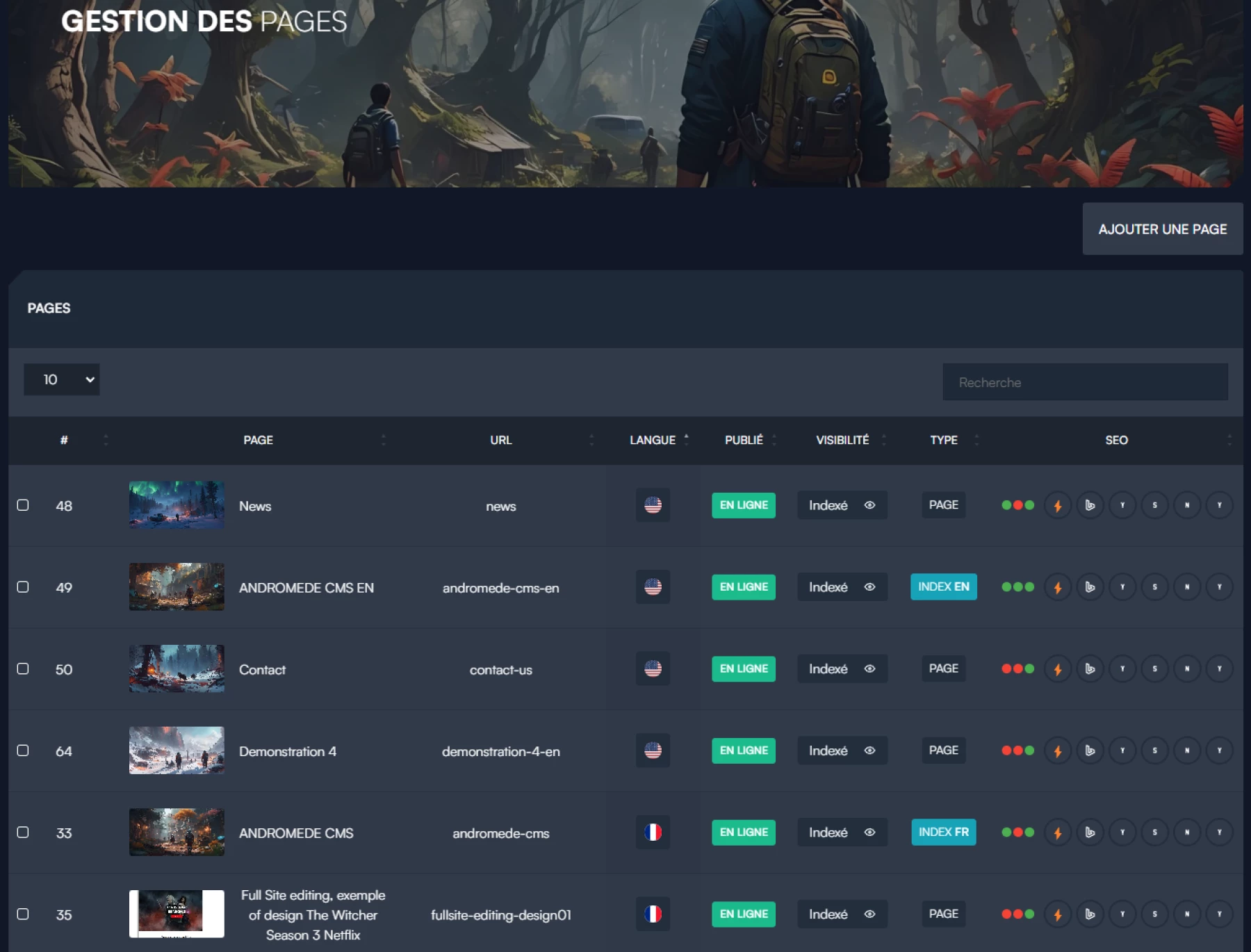
- Correction d'un bug sur le trie des pages en partie Admin
- Correction du lazyload en partie Admin

FSE Améliorations et Correctifs


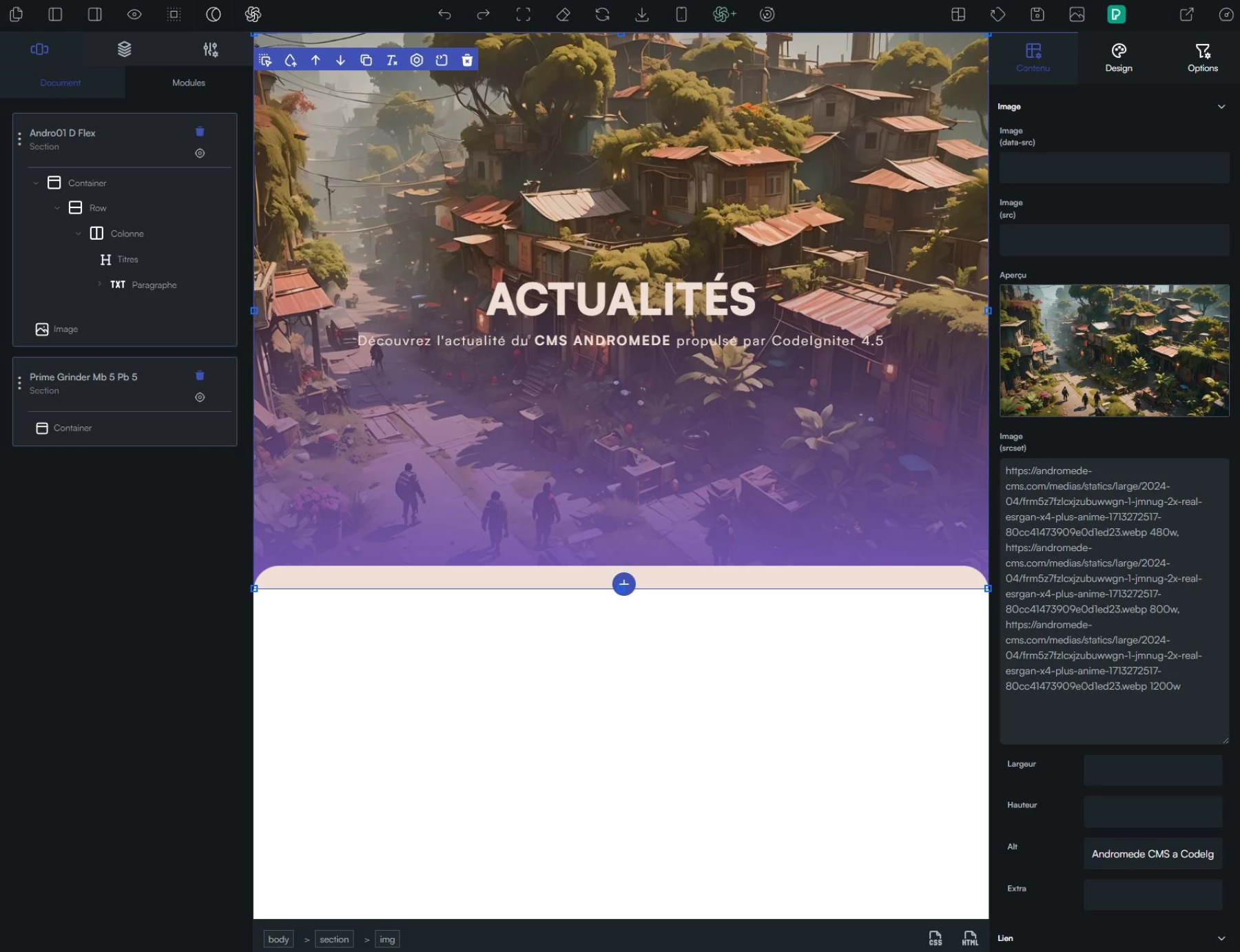
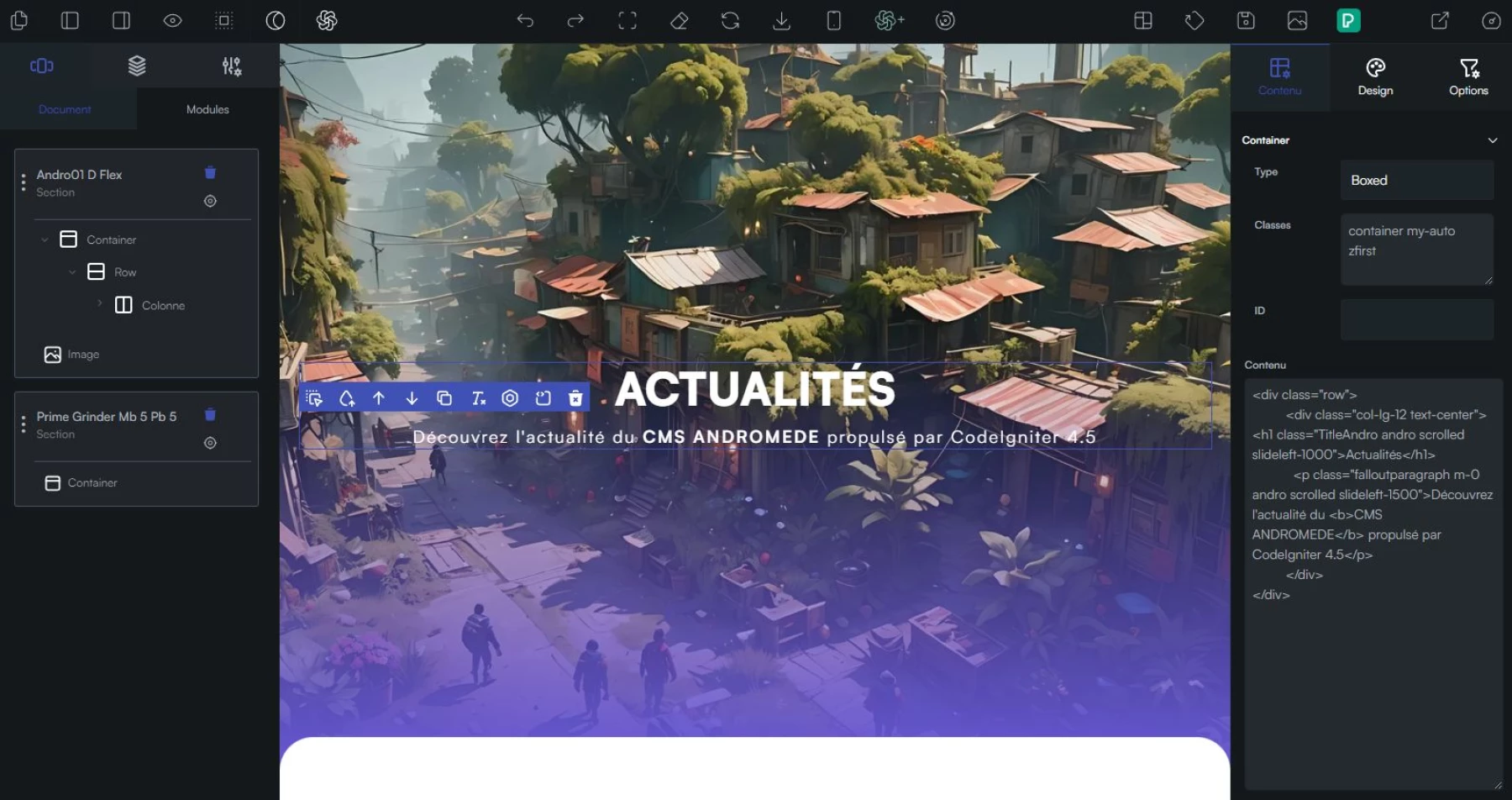
- La plupart des champs inputs des classes, contenu ont été transformé en textArea pour une meilleure lisibilité.
- Les images en srcset sont désormais corrigés dans l'édition.
- Nouvelles icones, et corrections de design css.
- Agrandissement du textearea des contenus et des images pour une meilleure clartée.
- Les containers, rows peuvent désormais être édité en contenu direct.
Correction Themes TWIG de base
- imgsrcset pour les articles afin de prémunir des effets de flash et les dimensions pour mobiles first
- Correction du fichier andromede.css concernant les light_mode, retiré
- Ajout du script en header du setmode dark/light
Nouvelles variables et Widgets Système

- view_cell coté TWIG, cela permet d'inclure des widgets dynamiques suivant vos pages désirées
- Il est désormais possible de crée des Widgets sur n'importe quelle zone du CMS
- Ajout d'une variable " data-turbo-preserve-scroll " qui permet de conserver la position dans le navigateur évite de remonter en cas de click souris, exemple pagination bas de page
Blog
- Les catégories peuvent êtres affichées sur les article de blog
- Correctifs divers
- Correction de la pagination des News via Widget des news customs